New Overview of MODx (MODx Series Part II)
January 22, 2009 - Reading time: 7 minutes
A while back I did a brief overview of the MODx content management system. Well, I was asked to do a high-resolution video so you can see what the manager interface looks like and you can get an idea of why you might want to choose the MODx content management system for your next web site.
[blip.tv ?posts_id=1694923&dest=-1] - blip.tv is dead, sadly :-(
Overview
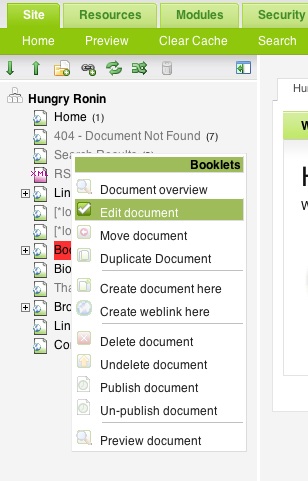
Publish/unpublish a document by right-clicking the document:

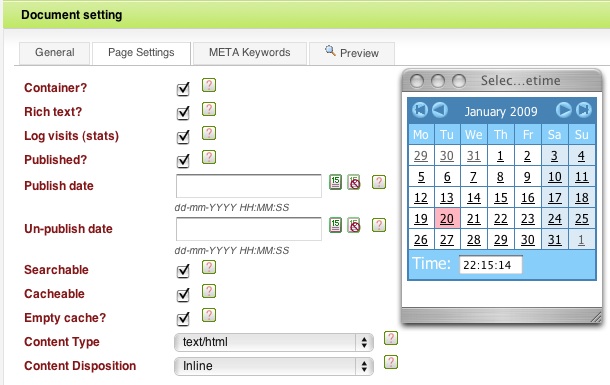
You can set publish/unpublish dates by changing the Page Settings:

Build your own templates or use existing CSS and HTML by adding simple placeholders to the code. Just paste the HTML page into a new Template.
Sample of a MODx Template:
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>[*pagetitle*]</title>
<meta name="description" content="[*description*]">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link type="text/css" media="screen" rel="stylesheet" href="/assets/templates/uncomplicated/style.css" />
<base href="/"/>
</head>
<body>
<h1>[*longtitle*]</h1>
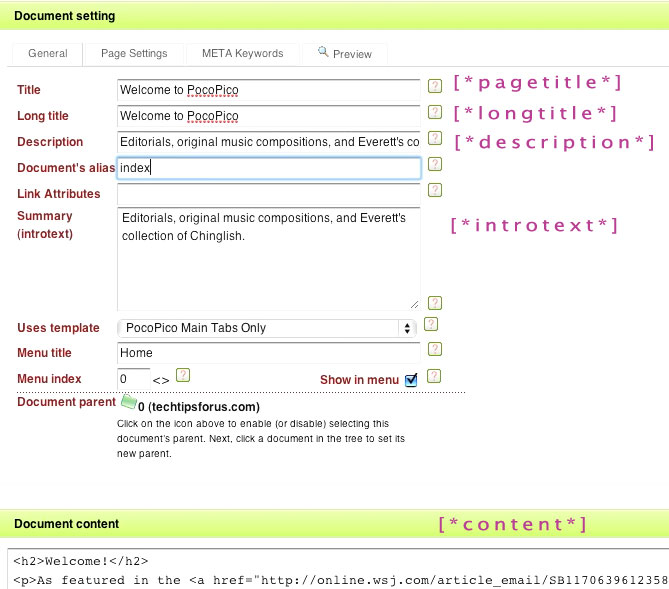
[*content*]Where you put the [*placeholders*] is somewhat arbitrary, but the above example is how I usually put together my templates. It’s just important to remember how the substitution works. The text in the “Title” field will replace the [*pagetitle*] placeholder tag.
Here’s a graphic I made to demonstrate how the values in the editor are substituted any instances of the placeholders in the template. MODx offers the easiest templating I know of. Stay tuned for a hi-res video illustrating how you can take an existing HTML/CSS layout and turn it into a MODx template… for now, only the low-res video is available.

MODx also allows you to add custom fields to any document, but that’s a more advanced topic… stay tuned.
Requirements
The requirements for MODx are quite similar to the requirements of other CMS’s.
- PHP (4.4.x or above)
- MySQL (4.1 or above)
- Apache with mod_rewrite (used for friendly URLs)
Advantages
- — Document Tree. Using other CMS’s it can be difficult to locate content. “Where was that legal notice? I know the URL, but I just can’t find the content to edit it!” MODx makes it easy to find and edit your content.
- — Isolation of Responsibilities. It’s very simple to isolate roles so a team can work on a site: content folks can login to the manager and edit content, front-end designers can build HTML and CSS templates that integrate EASILY into MODx without a steep learning curve, and PHP developers can write code, and each of these separate groups can work in their respective areas with very simple overlaps.
- — Simple Templates. There are no special logical tags to learn for templates; PHP scripts can be saved directly in the database and called from any document. Not all CMS’s provide this kind of isolation, and no other CMS makes it as easy to use existing HTML and CSS layouts.
- — Dynamic Menus. They make it easy to move content around your site, and menus will generate themselves automatically!
- — Speed. All CMS’s are slower than a static site, but MODx is one of the faster CMS’s that I’ve seen using load time benchmarking.
- — Small database footprint. You can get a hundred pages on your site and end up using only a few megabytes in your database. Other CMS’s use much more space in the database.
- — Extendable! It is insanely simple to add existing PHP scripts to MODx.
Limitations
As much as I like MODx, it may not be the best choice for your particular needs.
- — 5000 page limit. The new version of MODx will support more, but if you have more than 5000 pages on your site, MODx may not be for you. There are work-arounds, however…
- — Open-Source. If you are in a corporate environment and you NEED to have someone on-call for help resolving technical problems, then you should probably look for a different CMS. MODx is open-source. The forums are a great place to get help, but there is no dedicated support staff.
- — Versioning. Some CMS’s offer rollback features for the content in your templates or posts (similar to giving you levels of “un-do”), but the current version (0.9.6.3) does not offer this by default. You can add this functionality, but it is not built-in; it is slated to be included in the next version of MODx
Summary
I hope that the video gives you an idea of what this content management system looks like. Hopefully you can see how you might use it for one of your own projects. Don’t forget the MODx Wiki and the MODx forums for additional resources. Stay tuned for more videos.
-- Everett Griffiths