Creating Templates in MODx Part I (part IV in the series)
April 30, 2009 - Reading time: 4 minutes
I’m continuing my series of hi-res videos of the MODx content management system, this time I’m stepping through how you can easily take existing HTML and CSS layouts and adapt them for use with MODx. For my example, I take Eric Meyer’s “Complex Spiral” demo and within a few minutes, I have it adapted for use with my site.
It’s an exciting time to be writing about this platform: the first book about MODx was published by Packt Publishing, and we anticipate the release of their “2.0” version (dubbed “Revolution”) later this year.
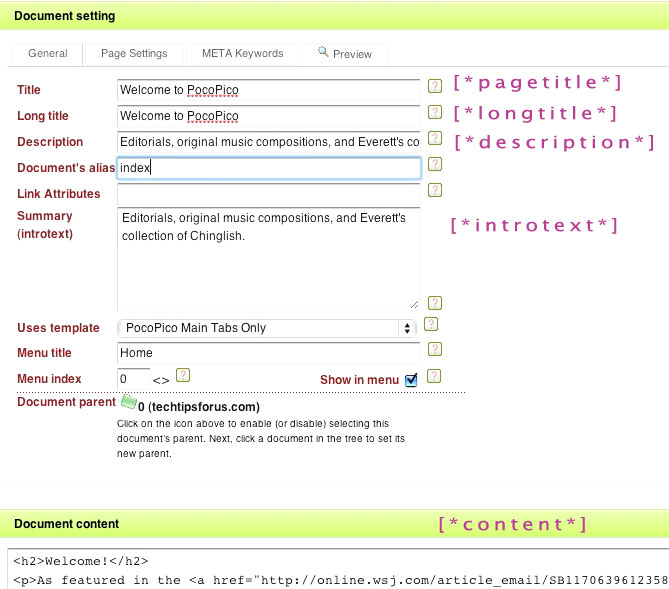
I include the image below as a quick reference for the placeholder tags used by MODx. Refer to the wiki page for a more complete list.

Summary: Creating a Custom MODx Template
- Create a working HTML/CSS/Javascript web page. Make sure it works!
- Upload the template files to your web server (e.g. CSS, Javascript). Note that the actual template code will live in the MODx database, not on the file system, but you do upload the related assets to your webserver. The recommended location for assets is in a dedicated folder in /assets/templates — make sure that you update your image paths or Javascript paths so that a page at the root of the site can safely reference the assets contained in the /assets/templates/name_of_your_template folder.
* In the video, I upload the HTML file too just as a final check to make sure it works in the new location. - Replace appropriate areas of your HTML with MODx placeholders. Refer to the image above or to the wiki page so you know which placeholders are available.
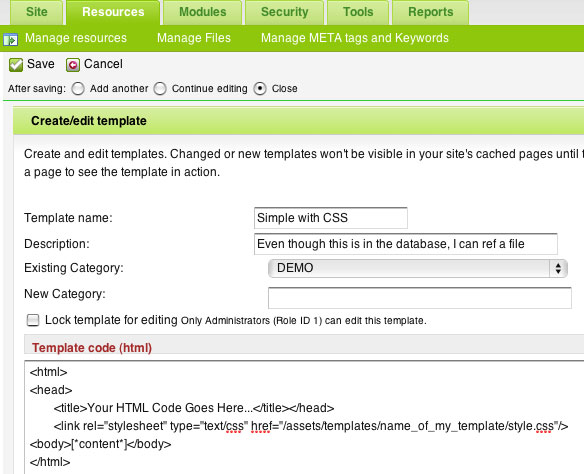
- Login to the MODx Manager, create a new template in Resources→Manage Resources→Templates. Be sure to save it and give it a good name.
- Edit a page and choose to use the new template, and save the page! In other words, you need to tell your MODx documents to use your new template.

Clarifications
MODx handles templates differently than some CMS’s, and I didn’t point this out in the video. A MODx template lives in the MODx database. You cut and paste the HTML into the MODx manager Resources–>Manage Resources–>Templates. Even though your template code lives in the database, it can still reference files on the web server. For example, if you upload your CSS and Javascript files to /assets/templates/my_template/, then your HTML should use paths like href=”/assets/templates/my_template/style.css”.
Keep Watching…
Part two of this video shows how to add Chunks and Snippets to your template for more dynamic functionality.
-- Everett Griffiths